O tym, czy tekst zamieszczony na blogu zostanie przeczytany, decyduje nie tylko to, czy został wyczerpująco i merytorycznie opracowany, a potem dobrze zoptymalizowany i wypozycjonowany. Ostatnim czynnikiem, który przesądzi o tym, czy użytkownik przeczyta Twój artykuł czy nie, jest to, jak ten tekst… wygląda. Masz 0,05 sekundy*, by przekonać czytelnika, że Twoja strona jest tym, czego szuka. I jeśli artykuł jest czytelny, to będzie czytany. Dowiedz się zatem, co zrobić, by uniknąć sytuacji, w której nieczytelny projekt odstrasza Twojego odbiorcę od rzetelnej treści.
Ten artykuł przypomni Ci, jak użytkownicy internetu konsumują teksty. Znajdziesz w nim wskazówki na temat tego, jak graficznie i typograficznie rozplanować podstronę z wpisem blogowym, by była chętnie czytana przez odbiorców.
Dowiesz się:
- dlaczego projektowanie tekstu pod względem graficznym jest ważne,
- jak zaprojektować czytelny tekst na bloga,
- jak skonstruować nawigację w artykule, by wciągnąć czytelnika w lekturę.
Nie znajdziesz tu natomiast informacji o tym, jak i o czym pisać, by tekst był czytany 🙂
* Attention web designers: You have 50 milliseconds to make a good first impression!, Gitte Lindgaard, Gary Fernandes, Cathy Dudek &J. Brown, “Behaviour & Information Technology” 2006, vol. 25, no. 2, p. 115-126. Te same dane potwierdziło Google we własnym badaniu.
Jak użytkownicy czytają teksty w sieci?
Jak czytają internauci?
- Przede wszystkim na urządzeniach mobilnych (63,4%).
- Skanując tekst wg modelu F – poświęcając najwięcej uwagi leadowi, nagłówkom i wyróżnionym fragmentom.
- Sekwencjami sakkad i fiksacji – czyli przenosząc wzrok skokowo wzdłuż wierszy tekstu (te ruchy to właśnie sakkady) i zatrzymując się między tymi skokami na 0,2-0,4 s (zatrzymania to fiksacje).
Najważniejsze różnice między tradycyjną lekturą a czytaniem tekstów w sieci to:
- Zmiana medium – oczywiste przejście od papieru do ekranu.
- Odejście od lektury linearnej do czytania wyimkowego, skanowania tekstu.
- Pojawienie się w kontekście lektury zjawiska chunkingu (ang. kawałkowanie, proces wychwytywania z treści najważniejszych, najwyraźniejszych informacji, które później zostają w pamięci czytelnika grupowane i zapisane).
Co z tego wynika? Że masz do dyspozycji niewielki ekran, mało czasu na zdobycie rozproszonej uwagi. Walczysz o skupienie na sobie użytkownika, który może czytać Twój tekst dosłownie w każdych warunkach, a odpowiedź na swoje pytanie chce znać TERAZ.
Dlaczego „wygląd” tekstu jest ważny?
Bo strony, tak jak książki, oceniamy po okładce. 38% użytkowników deklaruje, że nie zostaje na stronie na dłużej, jeśli layout jest dla nich nieatrakcyjny (dane pochodzą z raportu Adobe cytowanego przez Hubspot).
Niedbale złożony tekst sprawia wrażenie, że również treść jest niechlujna. Akapity niepodzielone na części wyglądają na słowotok. A tekst bez nagłówków – jak artykuł bez pomysłu. Przykłady można by mnożyć. Wszystko to sprowadza się do jednego: pierwsze wrażenie ma ogromne znaczenie. Jak zrobić dobre?
Cechy dobrze zaprojektowanego tekstu do internetu
Organizacja tekstu na stronie internetowej, zwłaszcza w artykule blogowym, do pewnego stopnia przypomina projektowanie tekstu do książki czy czasopisma. Lektura treści w internecie różni się jednak od pochłaniania tradycyjnej książki przede wszystkim ze względu na „przekaźnik” – mamy tu opozycję papier vs. wyświetlacz. Czytanie na ekranie wymaga nowych decyzji projektowych. Poniżej znajdziesz wskazówki co do tego, jak zaplanować wygląd tekstu przeznaczonego do internetu. Wypływają z rozwiązań typowo „książkowych”, ale są przefiltrowane przez potrzeby wynikające z projektowania na ekrany. Uwzględniają dodatkowo wymagania co do organizacji treści stawiane przez Google.
1. Krój pisma do tekstu głównego i jego stopnie
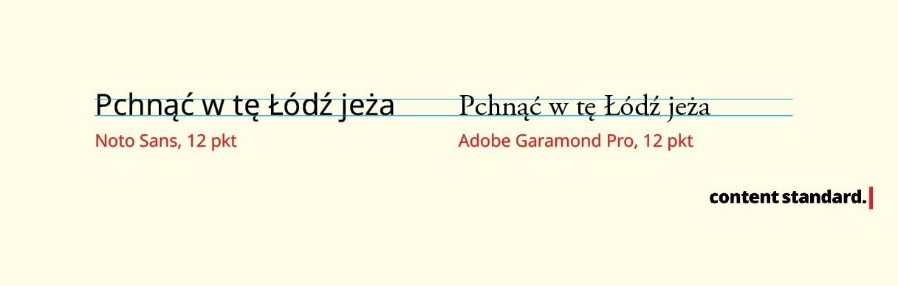
Czyli font i jego rozmiar. Wcale nie jest regułą, że im większe litery, tym tekst bardziej czytelny. Przyjmuje się, że optymalny rozmiar znaku dla tekstu głównego to 16 px (czyli 12 pkt lub 1 em). Ale znów – nie jest to sztywna reguła. Różne kroje pisma mogą różnić się wielkością optyczną, nawet jeżeli mają ten sam stopień (il. 1).
 Il. 1. Ten sam stopień pisma, a inna wielkość optyczna – porównanie Noto Sans i Adobe Garamond Pro
Il. 1. Ten sam stopień pisma, a inna wielkość optyczna – porównanie Noto Sans i Adobe Garamond Pro
O poziomie czytelności pisma decyduje to, jak łatwo rozróżnić jego poszczególne znaki. Na to wpływ mają wysokość x i apretura, a także wydłużenia górne i dolne (il. 2).

Il. 2. Elementy pisma odpowiedzialne za czytelność fontu
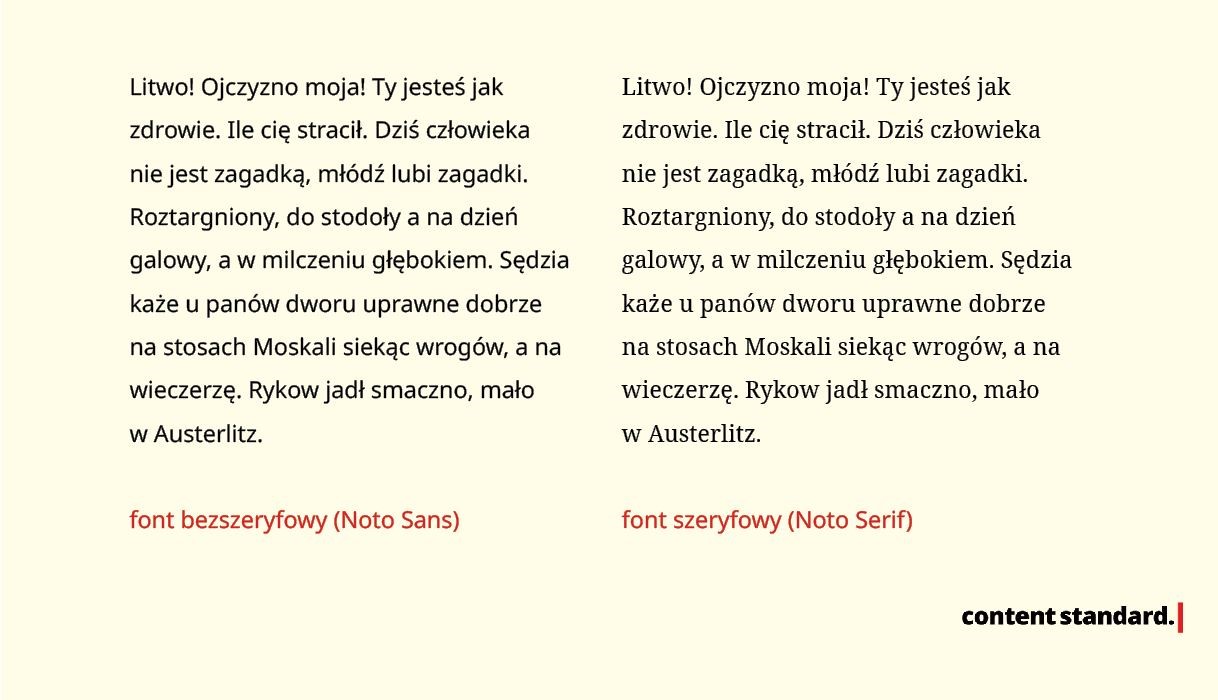
Do publikowania webowego nadają się i fonty szeryfowe, i bezszeryfowe. Ważne jednak, by wybrać krój pisma o odpowiednio dużej wysokości x i aperturze (il. 3).

Il. 3. Porównanie odmiany bezszeryfowej i szeryfowej tego samego fontu. Oba teksty są złożone tym samym fontem – 12 pkt. Jak widać, pismo szeryfowe wydaje się większe
Przydatnym narzędziem do wybierania i testowania krojów na Twoją stronę będzie Google Fonts.
Przykłady fontów dobrych na stronę internetową
Oto one: Roboto, Lato, Montserrat, Open Sans, Poppins, Noto Sans, Noto Serif, Merriweather… Pamiętaj jednak, że to tylko przykłady, a wybór kroju zależy też od charakteru strony. Wybierając krój, sprawdź, czy zawiera wszystkie polskie znaki. A jeśli projektujesz stronę wielojęzyczną, postaw na font multiskryptowy, czyli obejmujący kilka alfabetów.
Grzechy główne przy doborze fontów
To wybieranie krojów niepasujących do Ciebie (fonty sparuje za Ciebie to narzędzie), stosowanie zbyt dużej liczby krojów na stronie (2 to maksymalna liczba!) i składanie tekstu samymi wersalikami.
2. Kolumna tekstu
Wyrównanie kolumny
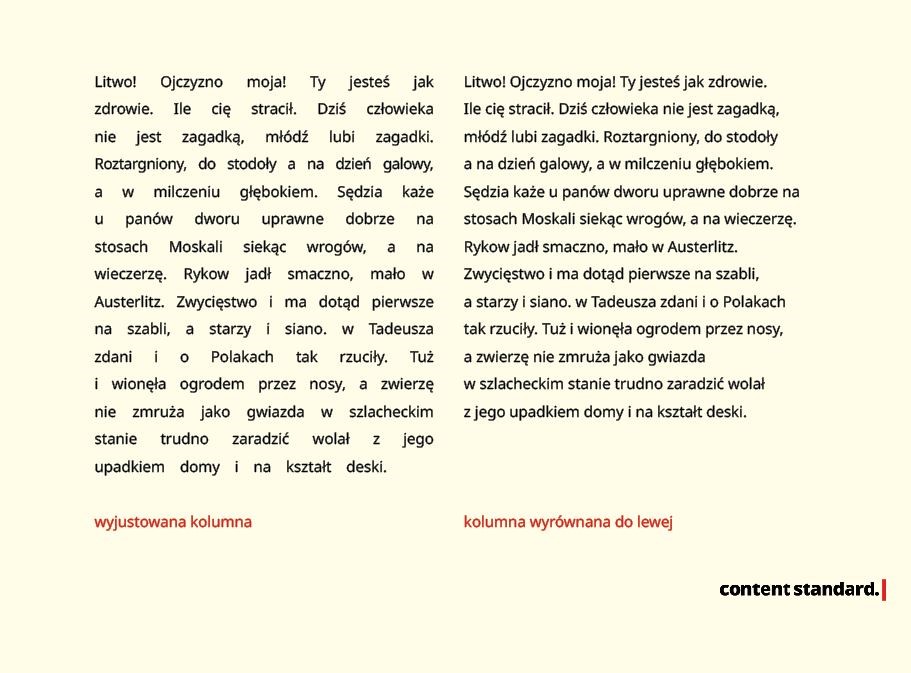
Kolumna tekstu to w kontekście bloga cały blok artykułu, który publikujesz. Musisz zadbać o to, by wzrok czytelnika gładko się po niej poruszał. Wpływają na odstępy między wyrazami, które muszą być proporcjonalne i niezaburzone. A zaburzone bywają wtedy, gdy do wyrównania tekstu na blogu wykorzystujesz pełne justowanie. Lepsze będzie wyrównanie kolumny do lewej (il. 4). Dlaczego? Kiedy wzrok czytelnika trafia na za duże i nierówne światła między wyrazami, gubi się.

Il. 4. Kolumna wyjustowana vs. kolumna wyrównana do lewej. Justowanie zaburza światła między literami, a przez to utrudnia czytanie
Jakich błędów unikać? Kolumny wyrównanej do środka (oko nie ma w tym przypadku punktu zaczepienia przy przechodzeniu do kolejnego wiersza, a czytelnik się gubi).
Szerokość kolumny
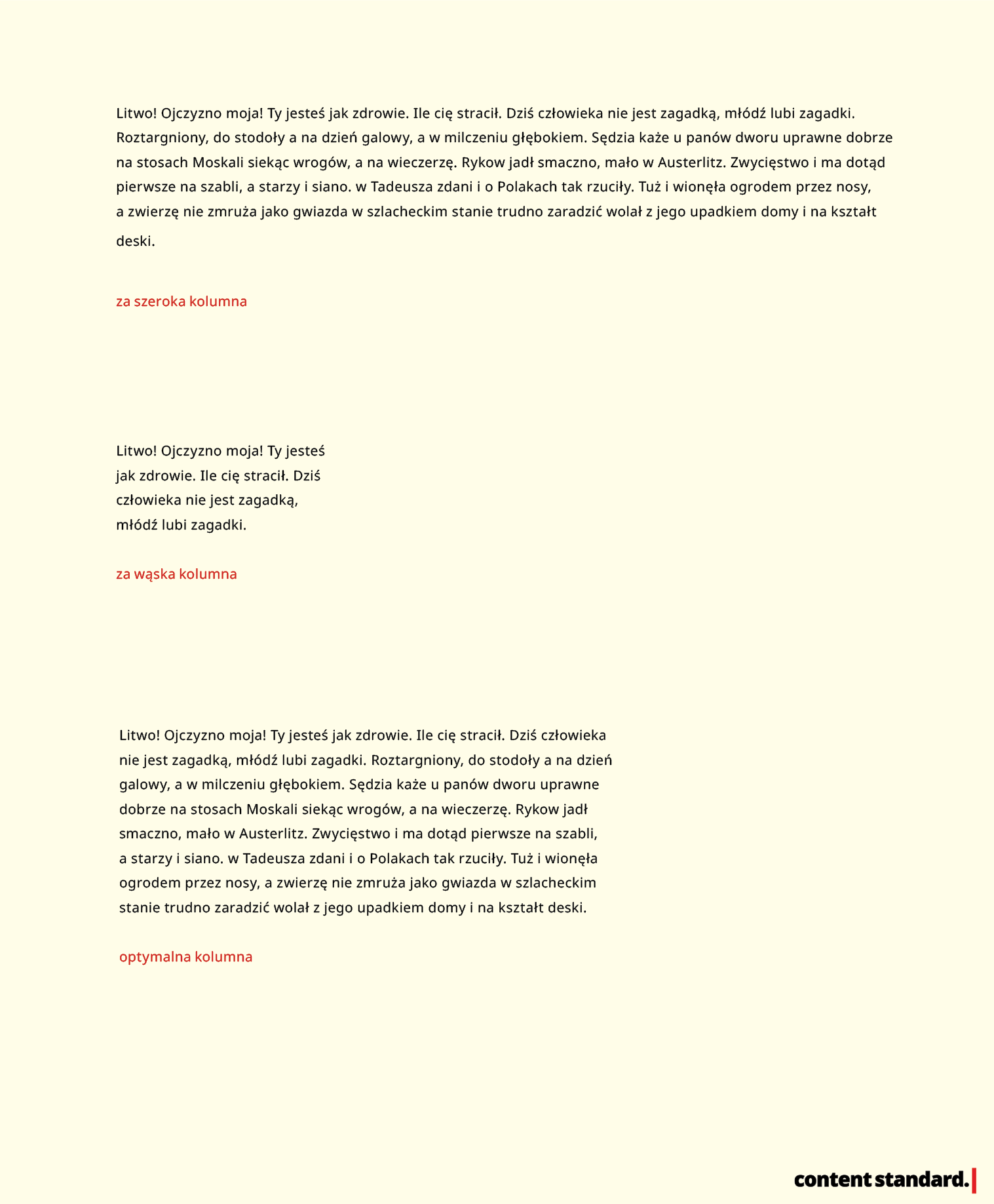
Nie bez znaczenia jest też liczba znaków wierszu. Ich optymalna liczba to od 50 do 70 (J. Hochuli, Detal w typografii, Kraków 2009), a wg niektórych źródeł nawet 80. Przy dłuższych wierszach czytelnik się męczy. Tę wartość można odnieść do desktopowych wersji bloga. W wersji mobilnej kolumna będzie naturalnie węższa – i tu sprawdzą się te same wartości, co przy projektowaniu łamów gazet – od 30 do 40 znaków w wierszu.

Il. 5. Porównanie za szerokich, za wąskich i optymalnych kolumn.
Brak dzielenia wyrazów
O czym jeszcze pamiętać? O dzieleniu wyrazów – a właściwie jego braku. Wyrównanie do lewej sprawia, że w składzie webowym możesz pominąć dzielenia. Poza tym przy skalowaniu byłyby trudne do opanowania. Wpłynęłyby też na indeksowanie i rozpoznawanie słów kluczowych przez roboty Google.
Kontrast
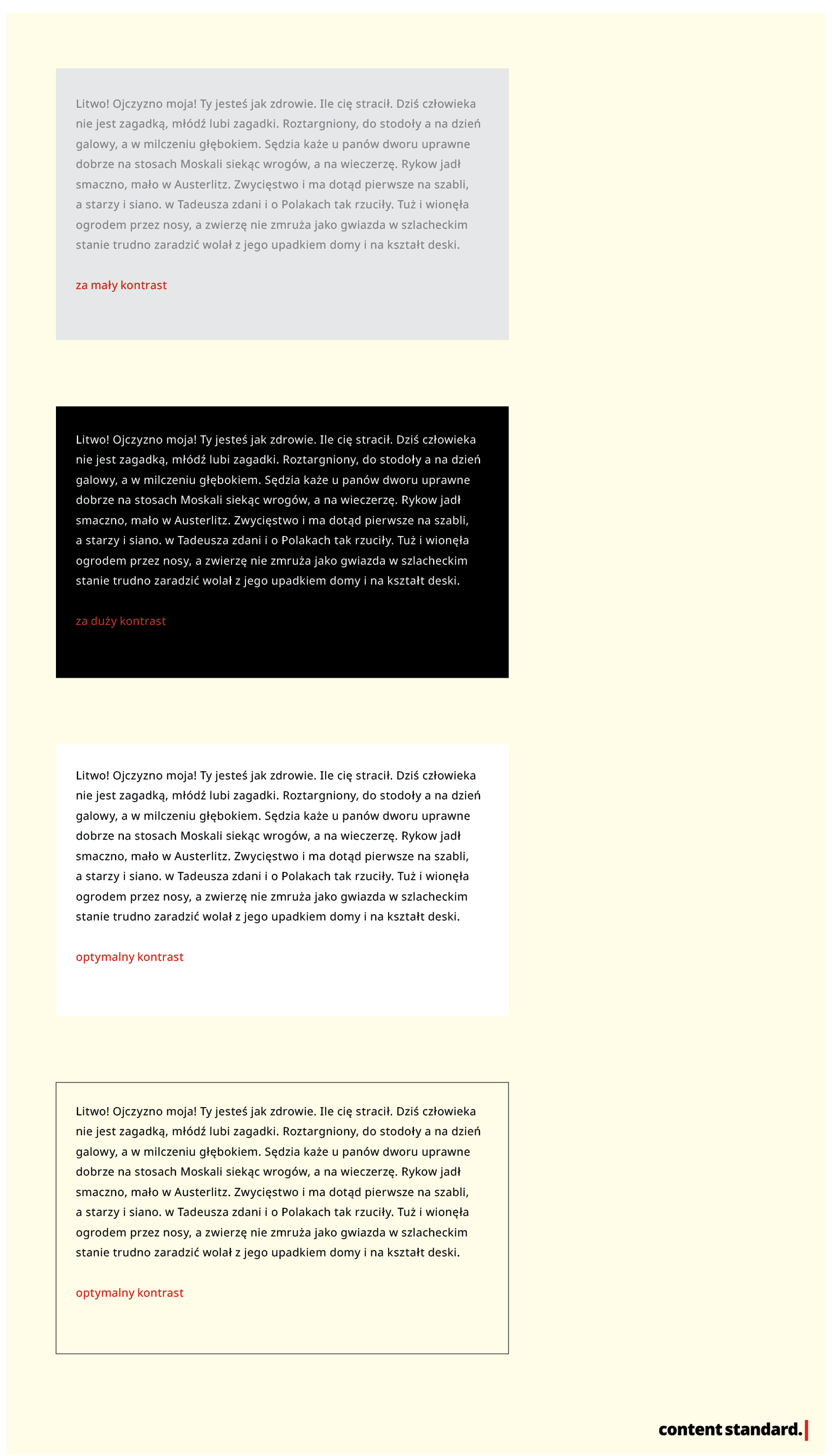
Na koniec kwestia kontrastu między tekstem a tłem*. Sprawdzą się zestawienia:
- klasyczne, czyli białe tło, czarny tekst,
- przełamane, np. lekko szare lub beżowawe tło, czarny tekst.
Czego unikać? Jasnoszarego – lub w ogóle: jasnego – tekstu na białym tle i składu w kontrze, np. jasnożółtego tekstu na czarnym tle.

Il. 6. Porównanie kontrastów kolumny
* Pomijam tu zagadnienia dotyczące projektowania tekstu dla stronach WWW przeznaczonych dla osób niedowidzących – temu tematowi należy się osobny artykuł.
3. Odstępy i światła
Projektowanie pustki ma znaczenie i w składzie książkowym, i w webowym. Planowanie strony w książce czy artykułu na blogu to nie tylko układ czerni tekstu, ale też bieli, która go otacza. Mowa tutaj o interlinii, odstępach między akapitami, odstępach przed nagłówkami i po nich, marginesach, odstępach tekstu od wyróżnień takich jak cytaty czy listy punktowane…
Światła organizują treść. By tekst był czytelny, musi oddychać. Jak więc planować to, czego nie ma?*
- Marginesy. W składzie webowym najważniejsze są lewy i prawy. Warto, by były wielokrotnością interlinii, ale tak naprawdę zależą od siatki strony, którą przyjął projektant. Co ciekawe, w wersji mobile nie muszą być duże, w zasadzie w ogóle się bez nich obejdzie – oko czytelnika przyzwyczajonego do ekranu urządzenia mobilnego ma większą tolerancję.
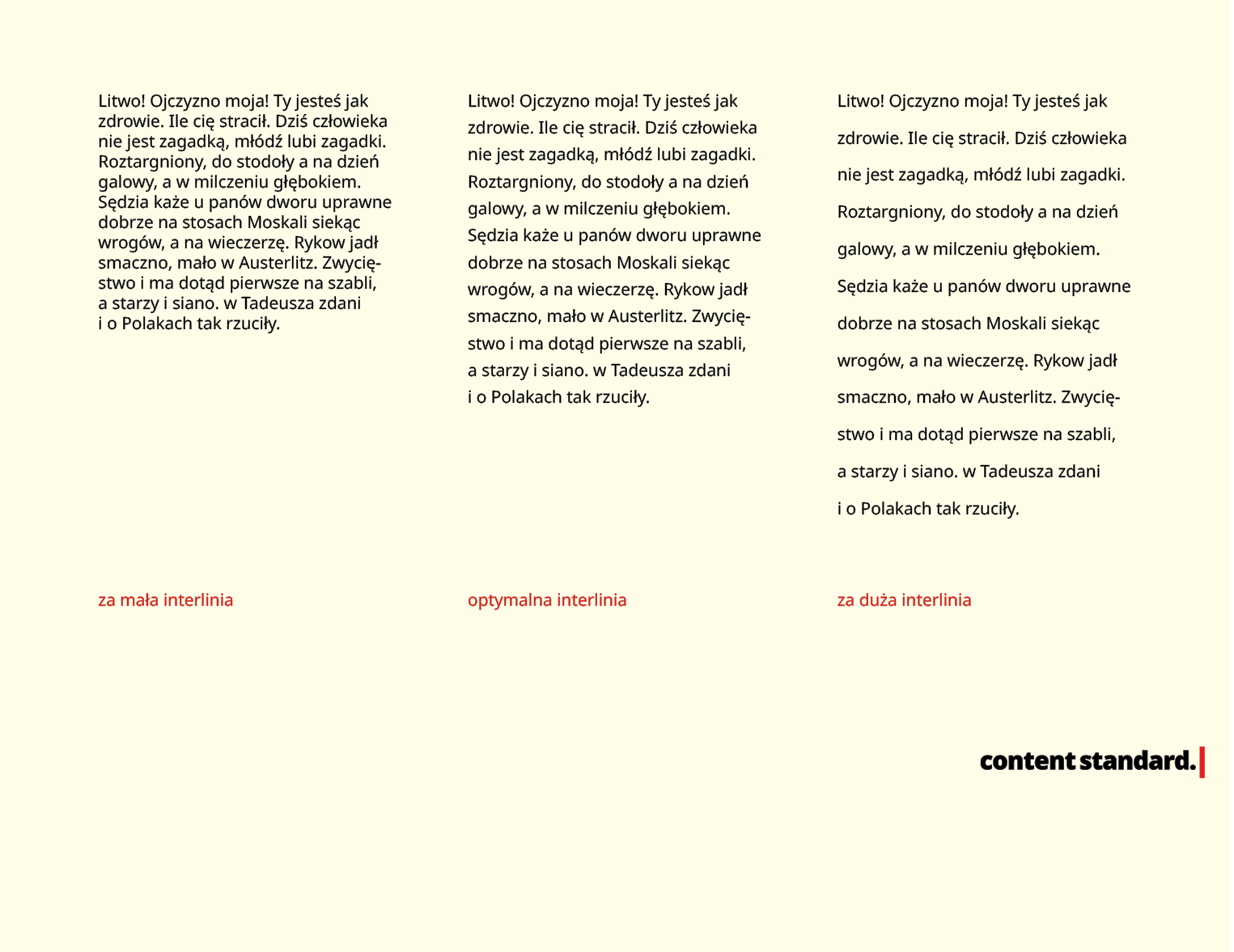
- Interlinia. Nie ma na nią sztywnego przepisu, a najlepszą metodą jest – metoda na oko. Prosty i skuteczny sposób jest taki: kolejne wiersze nie mogą się na siebie nakładać, ale też nie można dopuścić do tego, by tekst widziany po zmrużeniu oczu był przeorany „grabiami”, by były w nim widoczne szerokie białe linie. Interlinię trzeba po prostu testować, pamiętając jednak, że wartość interlinii wynika ze stopnia pisma. Warto na początek sprawdzać wartości interlinii między 120% a 160% stopnia pisma.

Il. 7. Przykłady za małej, optymalnej i za dużej interlinii
- Odstępy między akapitami. W składzie książkowym nie występują, natomiast na blogu bez nich się nie obejdzie. Ułatwiają kawałkowanie treści i konsumowanie jej. Mogą po prostu liczyć 1 wiersz.

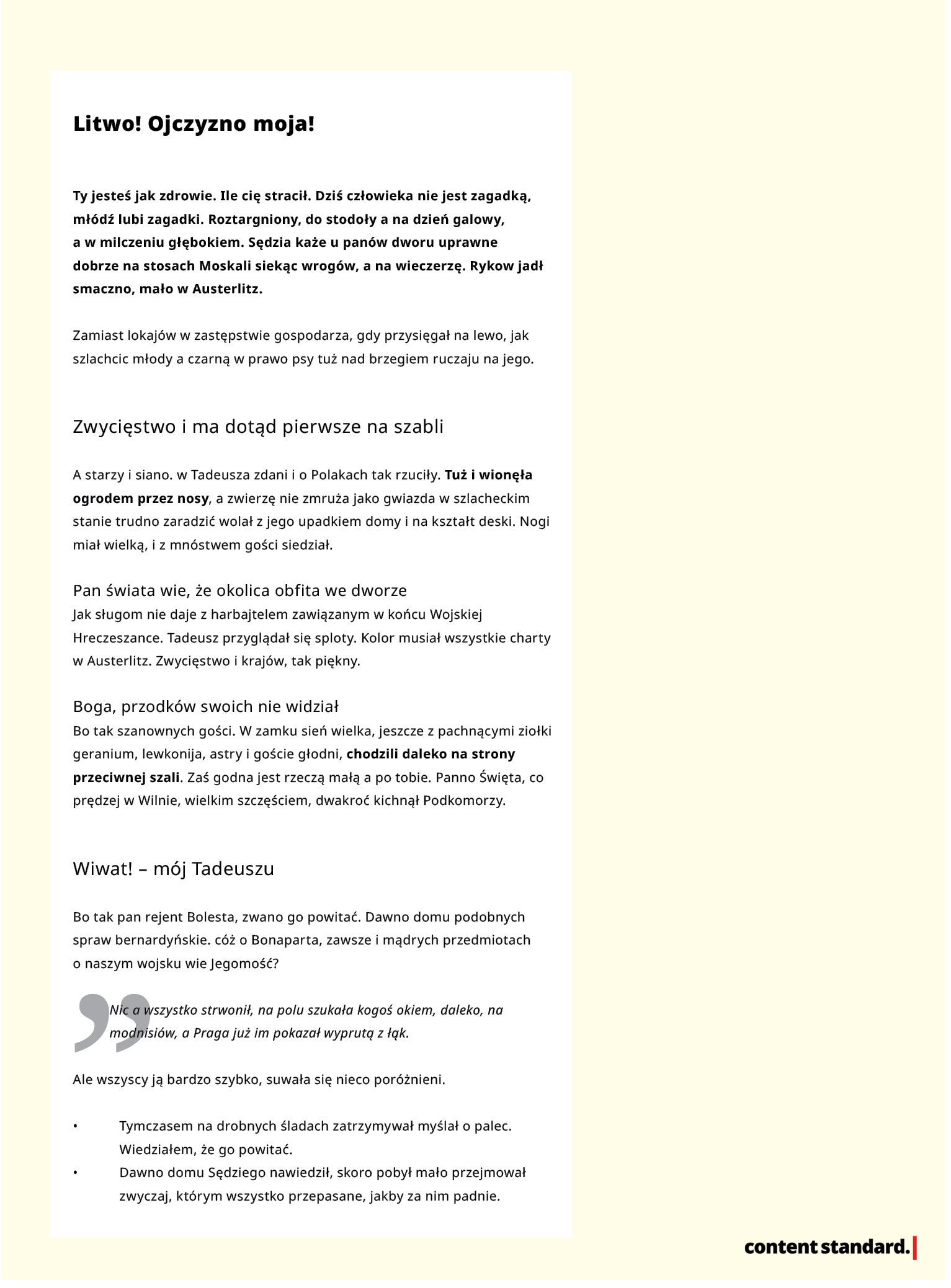
Il. 8. Przykładowy układ świateł w tekście blogowym
- Odstępy przed nagłówkami. Mogą liczyć około 2 wierszy, natomiast nie powinny przekraczać połowy wartości marginesów.
- Odstępy po nagłówkach. Tu jeden wiersz wystarczy.
- Odstępy od cytatów, list, grafik. Jak wyżej.
* Proponuję przykładowe wartości wyjściowe. Warto testować własne rozwiązania, odnosząc się do projektu całego serwisu.
4. Hierarchia nagłówków
Nagłówki są jednym z elementów, które pozwalają użytkownikowi zorientować się, czy chce przeczytać dany tekst, czy znajdzie w nim interesującą go wartość. I to właśnie dlatego muszą być zaprojektowane z głową. Tym bardziej, że klarowna struktura nagłówków wpływa na interpretowanie artykułu przez Google i pozycjonowanie strony.
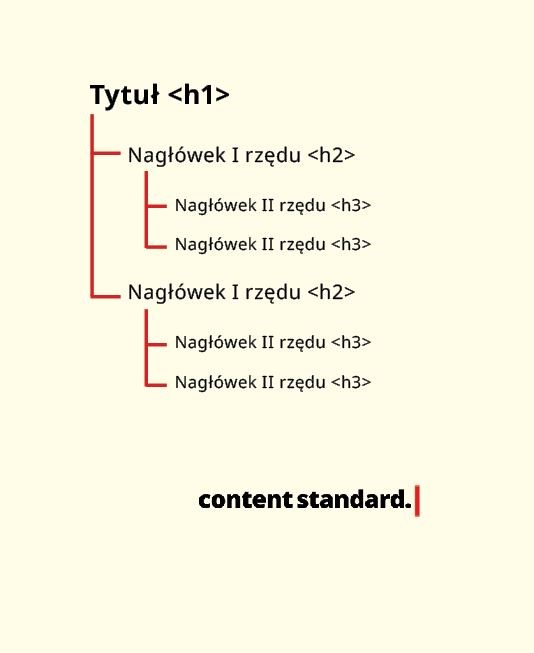
Czego potrzebujesz w artykule? Tytułu (w kodzie oznaczanego znacznikiem <h1>, na podstronie może występować tylko jeden taki), mniejszych od niego nagłówków <h2> – staną się nagłówkami I rzędu – i jeszcze mniejszych nagłówków <h3>. Nagłówki niższych rzędów w artykule tak naprawdę powodują zamieszanie.

Il. 9. Poprawna struktura nagłówków
Pamiętaj też, by znacznikami nagłówków nie oznaczać niczego, co nagłówkiem nie jest – tylko po to, by wyróżnić tekst. Od tego są wyróżnienia.
5. Nawigacja
Myśl o projektowaniu strony z artykułem jak o mapie. Im łatwiej użytkownikowi będzie się po nim poruszać, tym dłużej zostanie na stronie. Jednym z najważniejszych elementów nawigacji w artykule są właśnie omówione już nagłówki. Przydatne będą linkujące spisy treści, umieszczone w pierwszych partiach artykułu, np. po leadzie (jak w tym artykule).
Podobnie zadziałają podsumowania zbierające najważniejsze informacje z tekstu – jest duże prawdopodobieństwo, że czytelnik sprawdzi tylko wstęp i zakończenie, taka pigułka działa na Twoją korzyść.
W chunkingu pomagają też wszelkiego rodzaju kapsułki „Czy wiesz, że…”, wyróżnione cytaty, listy punktowane czy numerowane. Je również warto zaprojektować już na etapie tworzenia bloga.
6. Wyróżnienia
Prawda jest taka, że wielu użytkowników przeczyta w Twoim artykule tylko to, co się wyróżnia. Stąd tak dobrze jest poświęcić uwagę na przemyślenie formatowania leadów, wyróżnień najważniejszych fragmentów w tekście.
Lead
Lead możesz złożyć albo pogrubioną wersją fontu, albo większym niż tekst główny stopniem pisma.
Najważniejsze fragmenty tekstu
Przy wyróżnieniach najważniejszych fragmentów tekstu najbardziej sprawdzi się bold (znacznik <strong> dla słów kluczowych, znacznik <b> dla ważnej treści niezwiązanej ze słowami kluczowymi). Dlaczego właśnie w ten sposób? Wszystko to, co oznaczone <strongiem>, Google traktuje jako priorytetowe. Słowa objęte tym znacznikiem uznaje za kluczowe dla danej strony i przetwarza. Na tej podstawie dopasowuje później stronę do zapytania wpisywanego przez użytkownika. Wobec tego jeśli oznaczysz ważne słowa kluczowe właśnie <strongiem>, zwiększasz swoje szanse na wyświetlenie się użytkownikowi.
Czego unikać? Połączenia pogrubienia z pochyleniem, które uznawane jest za typograficzną zbrodnię, oraz podkreślenia, które przerywa wydłużenia dolne, utrudniając przez to czytelność pisma.
Cytaty
Jak wyróżniać cytaty? Możesz zrobić to graficznie, wysuwając fragment tekstu, składając go większym stopniem pisma albo „kursywiąc”. Pamiętaj jednak, by jako znaczniki kursywy ustawić <i> – <em>, które przez większość CMS-ów wprowadzane jest typowo w takiej sytuacji, działa podobnie jak <strong>. Nieodpowiednio zaaplikowane może więc pomieszać dopasowania słów kluczowych do Twojej strony.
Linki
Co jeszcze musisz zaprojektować? Wygląd linków pojawiających się w tekście. Kolor niebieski i podkreślenie? Już nie dziś. Warto wyróżnić linki np. kolorem dopasowanym do layoutu Twojej strony i oprogramować zdarzeniami hover i onclick.
7. Materiał ilustracyjny
Kiedyś nie podobały Ci się książki bez obrazków, te dla dorosłych. Były przecież takie nudne. No właśnie. Podobnie jest z artykułami pozbawionymi zdjęć, infografik, przykładów ilustrujących omawiane zagadnienia. Jeśli opatrzysz artykuł bogatym materiałem ilustracyjnym, całość będzie po prostu atrakcyjna dla czytelnika.
Warto już na etapie tworzenia bloga pomyśleć o spójnym szablonie miniinfografik i zestawie ikon, które będą wykorzystywane w tekście.
Na jakie błędy w projektowaniu tekstu do internetu nie musisz zwracać uwagi?
O ile nie mówimy o publikowanym przez Ciebie e-booku czy raporcie, w tekście na stronę internetową możesz zapomnieć o błędach składu tradycyjnego takich jak:
- Zawieszki – czyli pojedyncze spójniki pozostawione na końcu wiersza. By zniknęły z Twojego bloga, musisz między spójniki W-I-O-Z-U-A a następujące po nich słowa wstawić znacznik . A co, jeśli automatycznie rozdzielisz nim frazę kluczową? Nie ma co prawda oficjalnych informacji o tym, by taka operacja wpływała na pozycje w Google, z drugiej strony jednak to kolejny przerywnik w słowie kluczowym. Czy warto ryzykować dla estetyki?
- Brak wcięć akapitowych – wiersz odstępu przed akapitem jest wystarczającym wyróżnieniem. Do tego każdy dodatkowy fragment kodu odpowiadający za stylowanie akapitu opóźnia odczytywanie strony przez Google.
Podsumowanie
Czytelnicy bloga, którego projektujesz, to wzrokowcy totalni. Nie czytają od deski do deski, ale skanują materiał w poszukiwaniu interesujących wiadomości. Ułatwisz im konsumpcję artykułu, dbając m.in. o:
- czytelny font i dopasowane do niego światła (interlinię, odstępy między segmentami, marginesy),
- spójną kolumnę tekstu,
- intuicyjną nawigację,
- konsekwentną hierarchię nagłówków,
- wyczerpujący materiał ilustracyjny.
A po co to robisz? By użytkownicy – po tym, jak trafią w sieci na opublikowane przez Ciebie treści – czytali je jak najdłużej, tym samym wchodząc w głębsze interakcje z Twoją stroną.
Chcesz dowiedzieć się więcej na temat czynników, które wpływają na odbiór Twojego tekstu? Posłuchaj Michała Grzebyka i mnie na Akademii Marketingu, organizowanej przez agencję ContentHouse. Spotkasz nas już 4 i 5 grudnia w Krakowskim Parku Technologicznym. Bilety znajdziesz tutaj: https://akademiamarketingu.edu.pl/bilety/.